Nexum Theme options page offer you numerous options, Theme options panel is located in your admin sidebar under “Appearance section”.
To open options panel, go to Appearance > Nexum Options.
In theme options panel, there are 14 tabs, which we will discuss one by one. Each option is described (just below option name) and most of items are self explanatory. We will explain each section in brief and any options within that section that demand explanation.
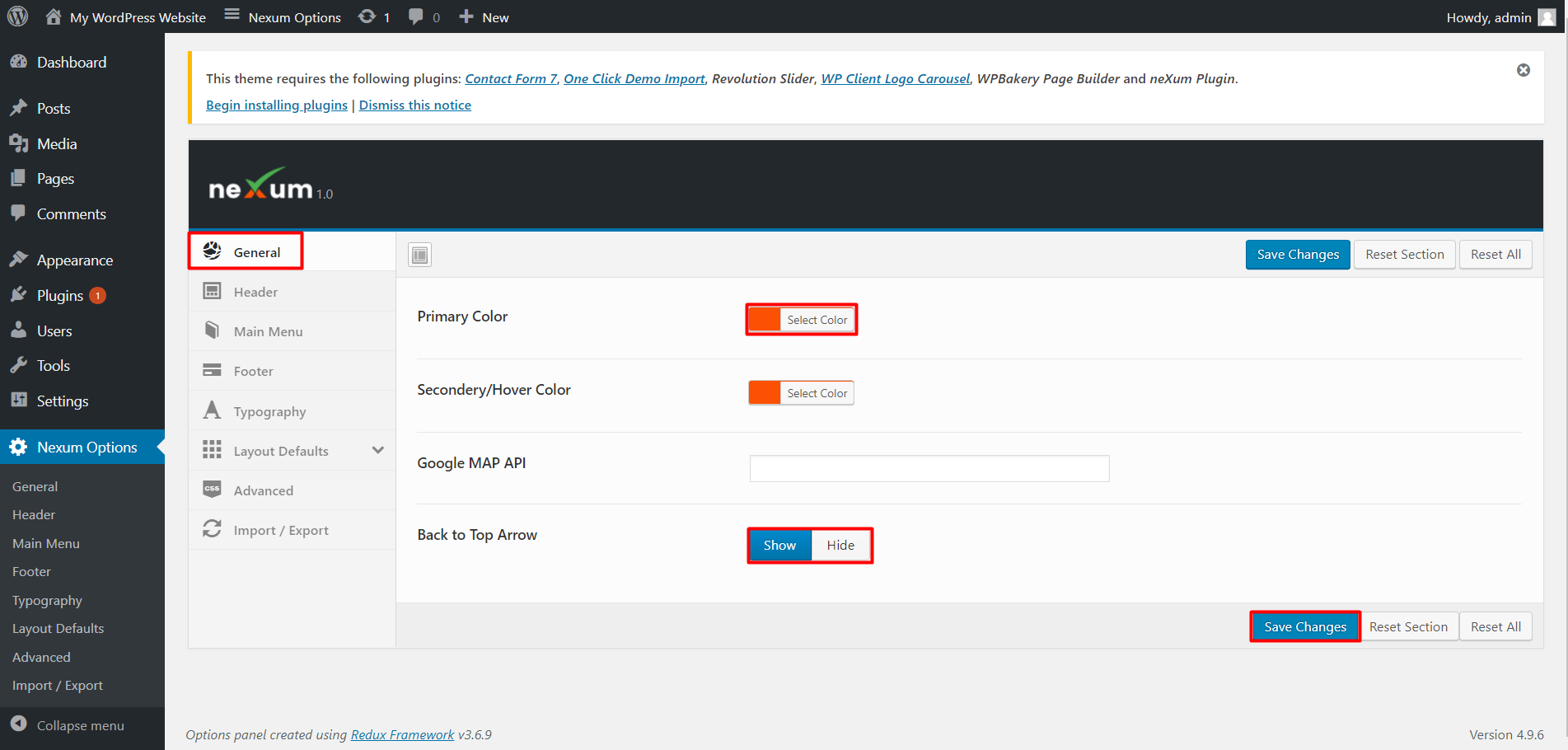
General & Branding
This is the starting point for options, it have all the options that are common to whole site. Here you can set following.
Page Width: *Fullwidth, Wide boxed or Narrow boxed
Logo w/ URL: Select an image file for your logo. please upload following Dimension 246px X 40px.
Logo Retina: Retina logo file, It should be atleast 2X the size of original logo.
Favicon: Favicon for your website, size 16px x 16px
Apple Touch Icon: Favicon for Apple iPhone, size 75px x 75px.
Header Code: Paste your Google Analytics (or other) tracking code here. This will be added into the header template of your theme.
Footer Code: Paste your Google Analytics (or other) tracking code here. This will be added into the footer template of your theme
Top Bar
Top bar section of Nexum have lot of options. Top bar options are devided in two subsections, First section lists general options and 2nd related to WHMCS. like have 2 subsections WHMCS and Sequence. And the thee is Sequence section, that allows you to sequence enabled options as per your need.
First option is used to Enable/Disable top bar as a whole. When enabled it will show rest of options as follow. Each option when enabled expands further to show its option. You can select an option if you want to show it in top bar.
You can show following in top bar.
- Phone Number: Phone from Contact Us section, you have option to override it too
- Email Address: Email from Contact Us section, you have option to override it too
- Street Address: Address from Contact Us section, you have option to override it too
- Social Contacts: Social Contants from Contact Us section, you have option to override it too
- Languages: If you are using multiple languanges, you can use this option to show them in top bar.
- Top Menu: If enabled, menu selected for location “top-menu” will appear
In WHMCS section, you have 4 options to select.
- Support: It will link to support section in WHMCS
- Login Link: Will link to login page in WHMCS
- Signup: Links to register as customer page in WHMCS
- Currency Selector: This is a must have option if you are using multiple currencies in WHMCS.
Sequence: Each of option described above is have an id written beside it. You may use its id to sequence them on right and left side.
Header
All options related to header go in this section.
Stick Header: Do you want to stick the header at the top while scrolling
Header Style: Header Big Offers you more customization than Header Small
Big Header Style: You have 3 options to fill space in right of the logo. You can show address or you can also show custom HTML (for banners, announcements etc)
WHMPress Login: Show WHMCS Login Link
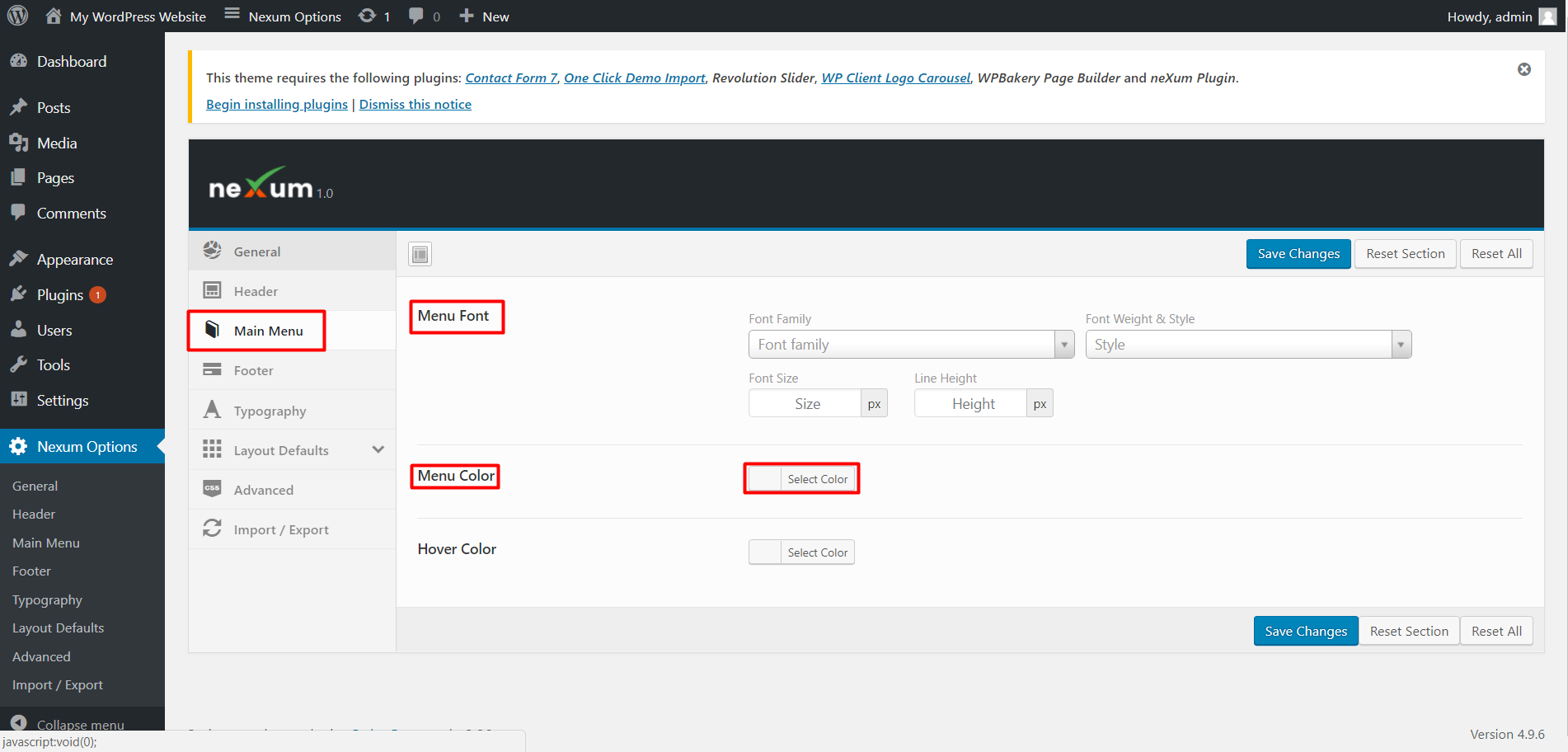
Main Menu
Domain Search
Domain search options tab is explained in detail here.
Section Spacing
Nexum have the following section,
Topbar, Header, Menu, Footer & Post Footer. This section allows you to put space between these sections with color options.
Pages
All options related to pages are under this tab.
Page Title Bar: Show or hide page title bar
Title Background Image:
The image can be used in two ways.
1. as background for title,
2. or can be combined with title color background color opacity.
If you want to use pattern it can be any size, and for using image, height 260px and width as needed
BreadCrumb: Select where to show breadcrumb, or to completely hide it
Allow comments: Select No to hide comments on all pages
Allow Trackback: Select No to disallow trackback on comments
Blog
Blog settings are divided into two sections.
Single Post
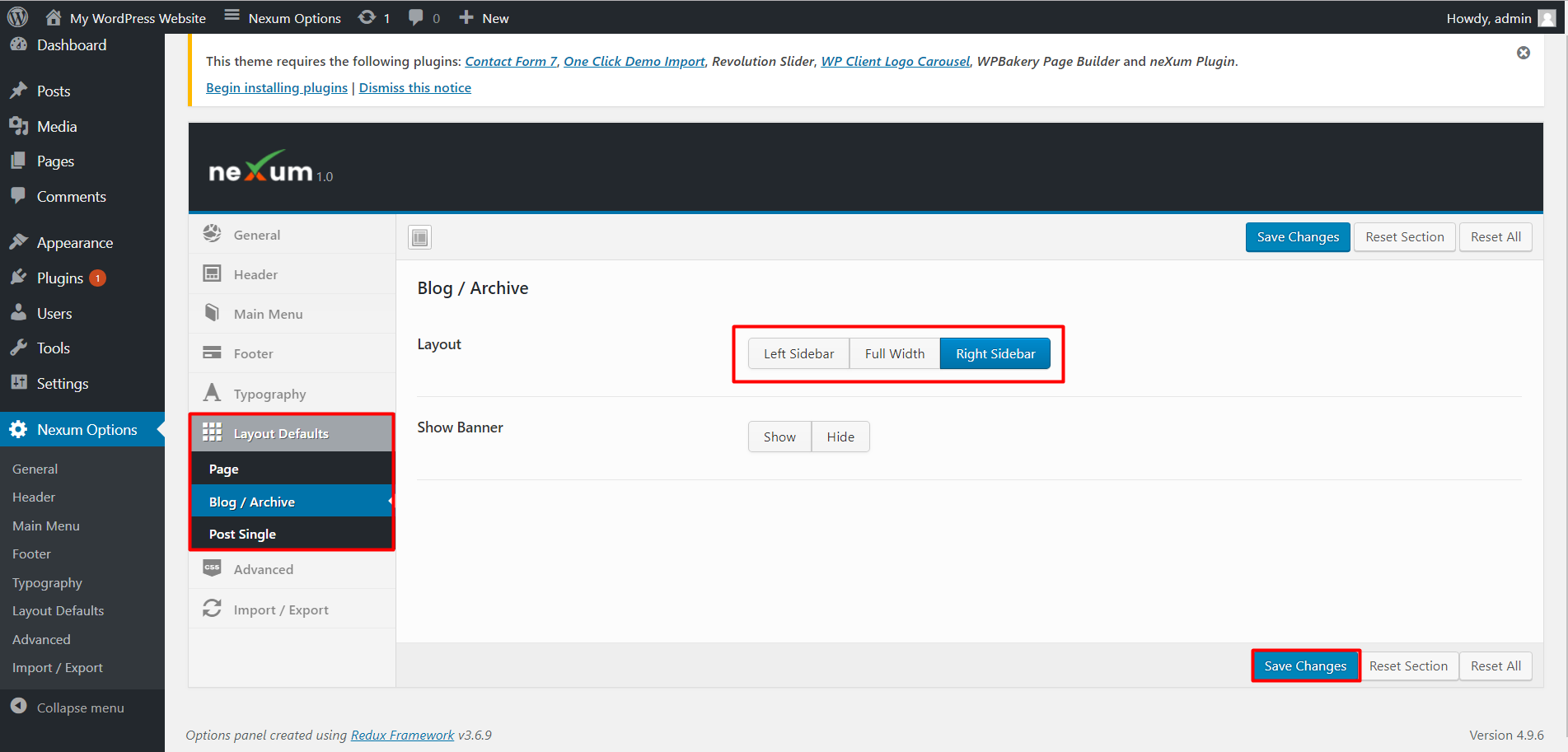
Sidebar: Sidebar position, Right or Left (Default is right)
Post Title: Choose one of four options for the post title
- Before Featured Image
- After Featured Image
- Over Featured Image
- Follow Page Style (i.e. Post title will be just like Page Titles)
Breadcrumb: Show or hide breadcrumb
Author Box: Show author info, with social profile links
Comments: Select no to disable comments for all posts
Post Metadata Options:
You can show/hide any of these metadata.
Date, Author, Comments, Categories, Tags
Navigation: Show Previous & Next post navigation
Previous Next Style: With thumbnails or just links
Categories
All option on this page is self-explanatory.
Custom Posts
Here you can set options related to custom Single Custom Posts and their Categories.
Theme Colors
Nexum have an extensive set of options when it comes to setting theme colors. section is divided into 6 further subsections for easy reference.
General, Header Colors, Page Title Colors, Sidebar Colors, Footer Colors, Heading Colors
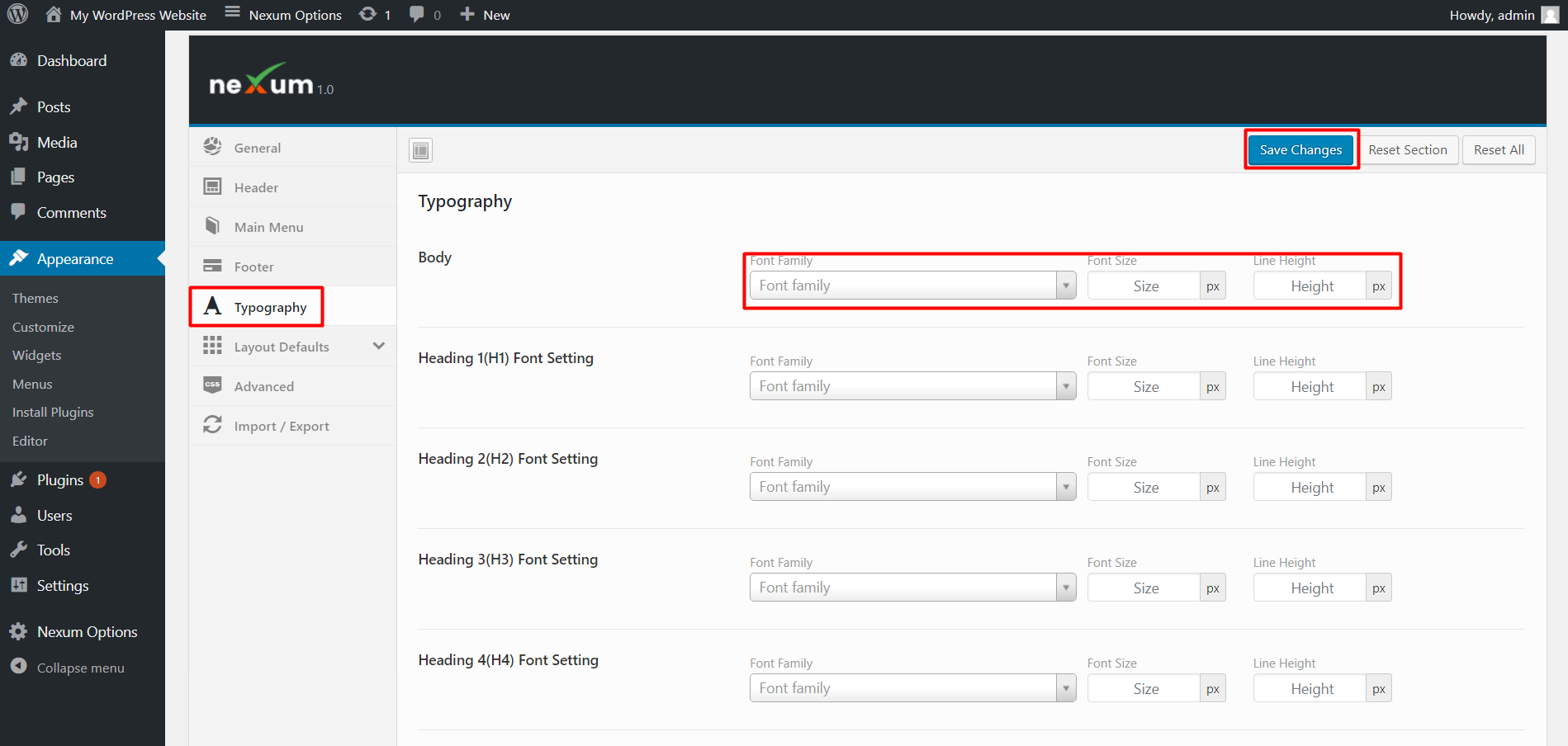
Typography
Typography section allows to set Font family, font weight and style, font size, line height and letter spacing too. You can do separate font settings for
Theme font, Top bar, Main Menu and for Headings H1 to H6.
Contact Us
Information in contact us section is used to populate contact options in top bar, header, footer and widget area’s. It have address1, address2, primary pone, secondary phone, primary & secondary emails and social profiles.
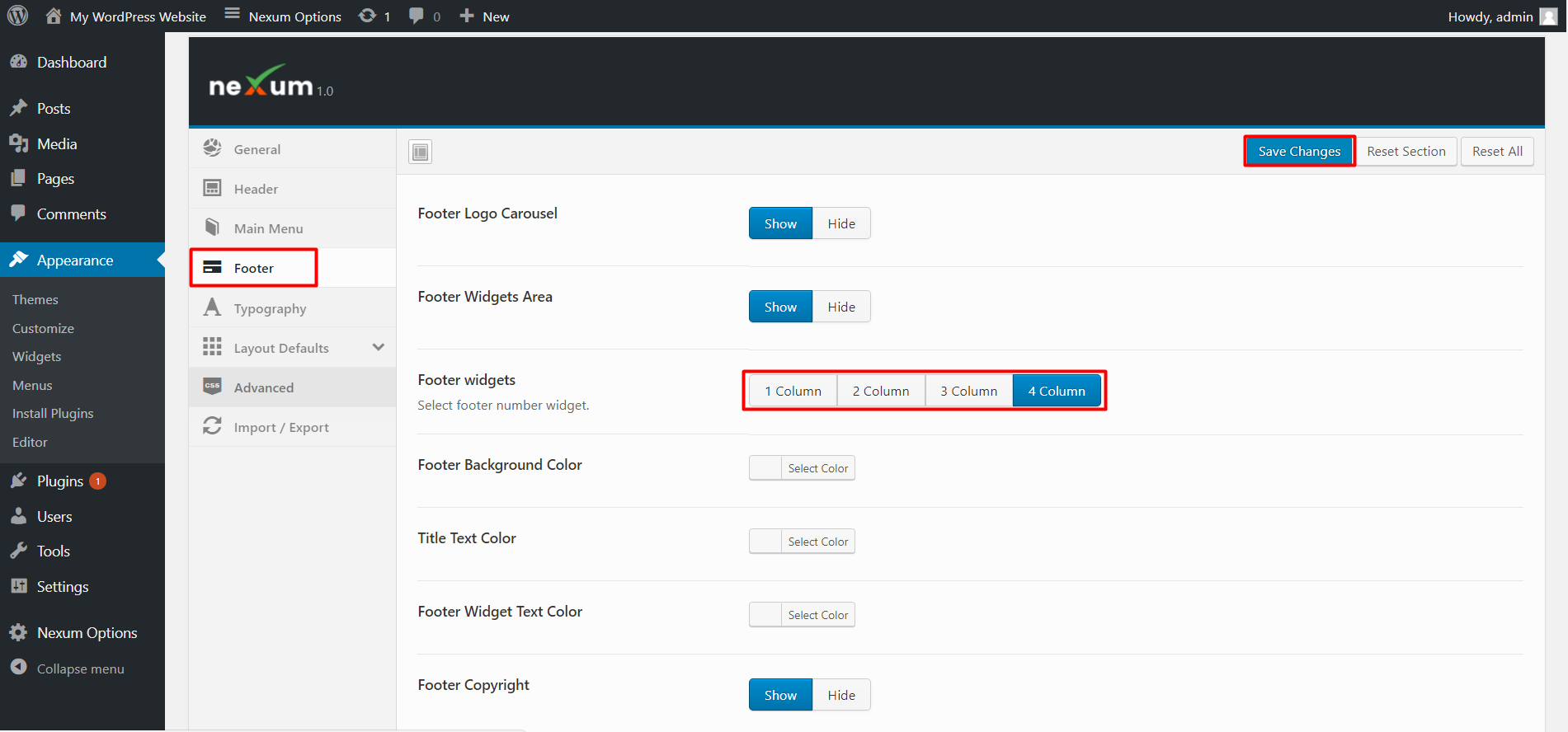
Footer
Footer area is divided int 3 subsections. You can switch on/off any of these area’s
Pre Footer: enable this option show big phone number and support link
Footer: There are several different arrangements that you can use for arranging the footer widget area’s as per your needs.
Post Footer: Used to show copy right notice and have a menu location too.
Demo Importer
Different demos will be available to import here. The site is being launched with one default demo.
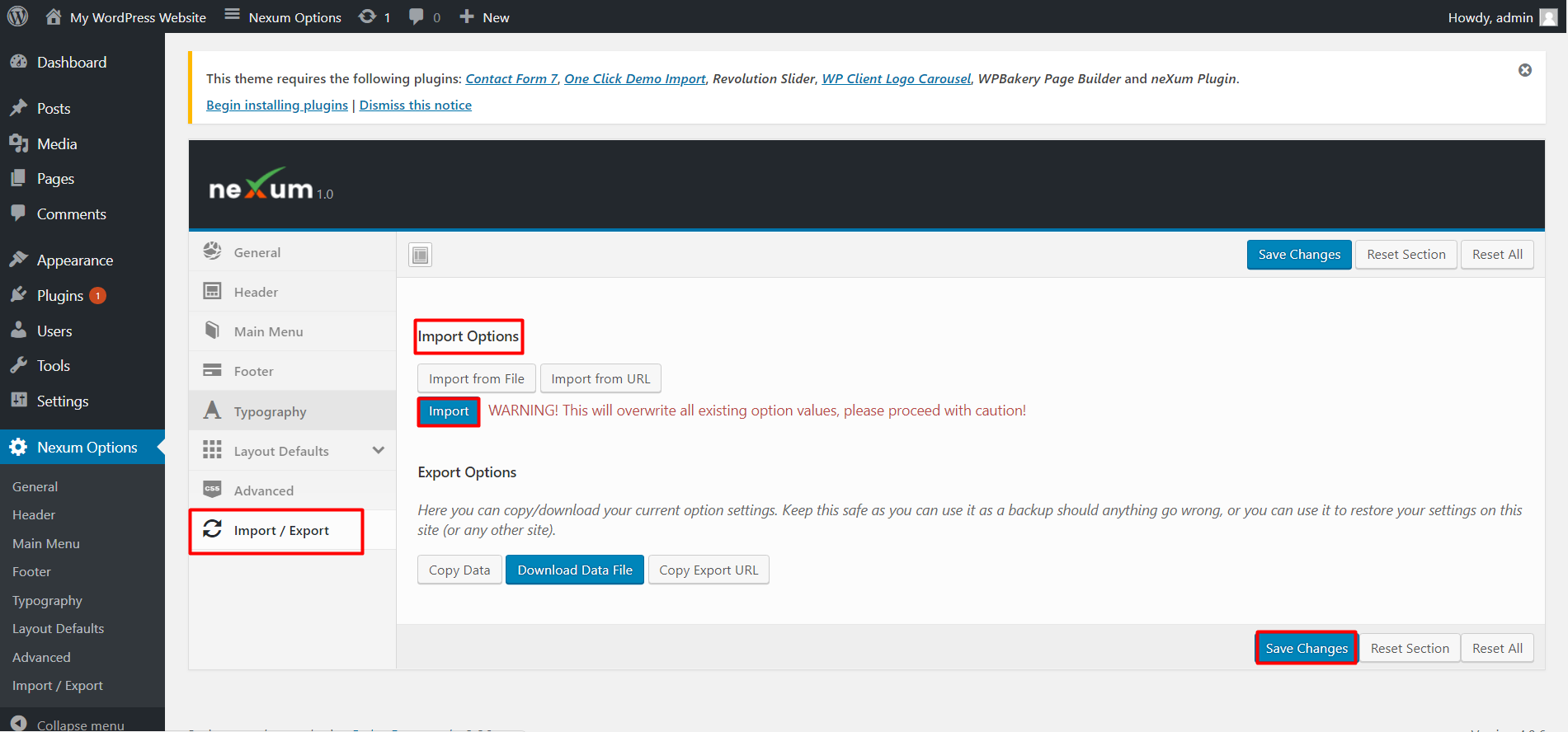
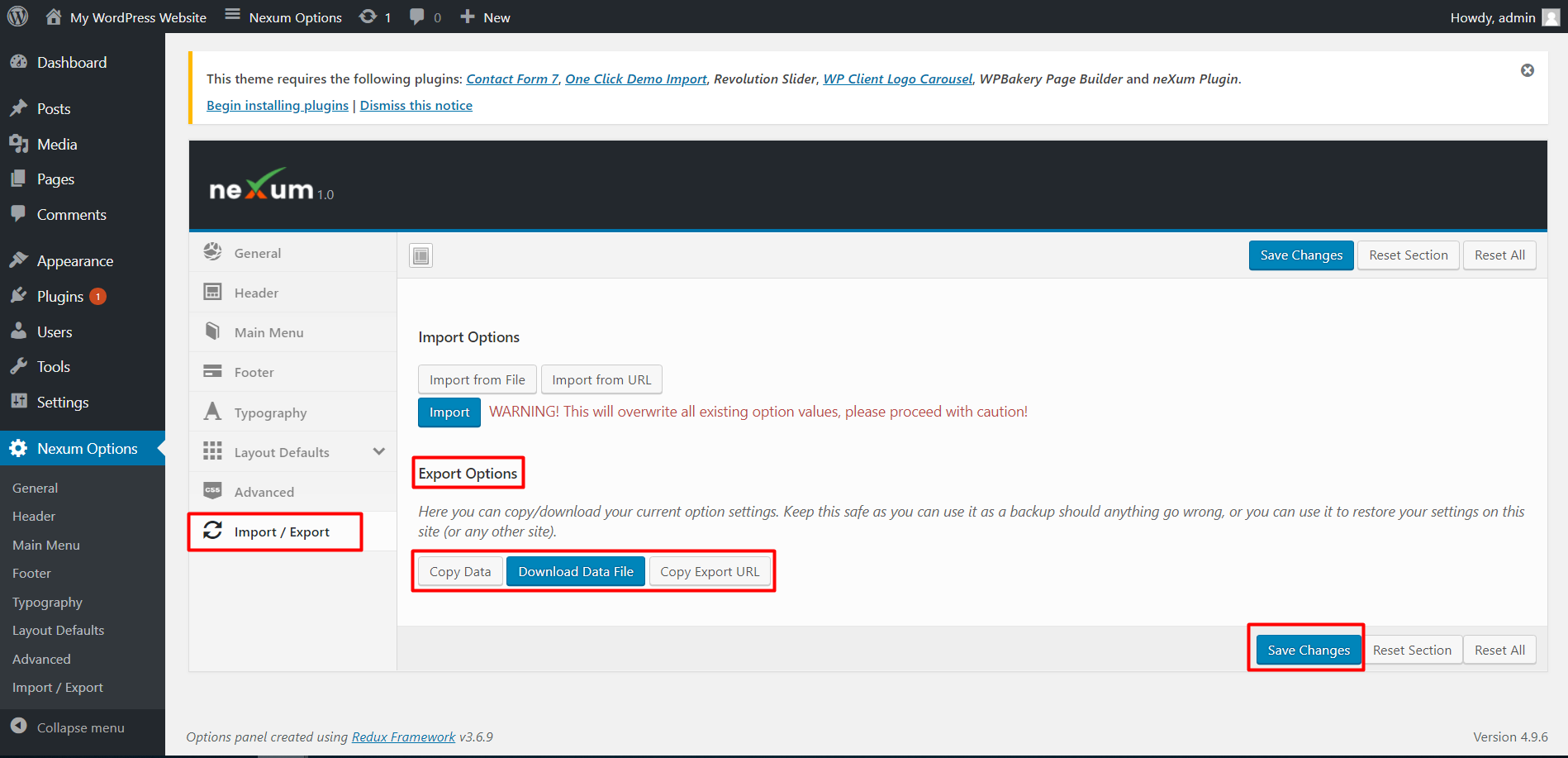
Export
You can also backup your Nexum theme options, click on the Export tab and then export/import the data inside theme options.